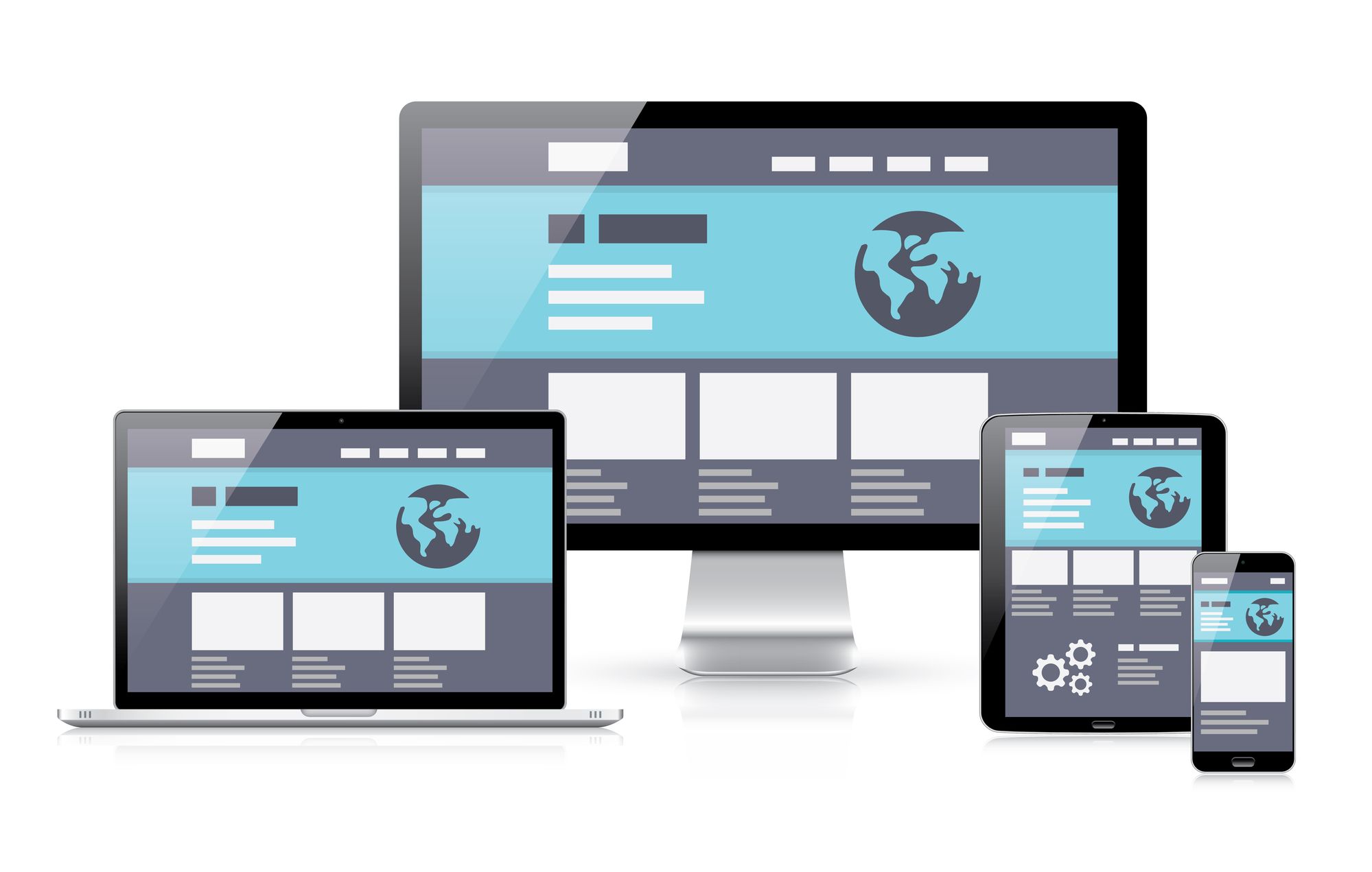
Адаптивный дизайн — важнейший аспект современной веб-разработки, особенно для сайтов, созданных на платформе 1С-Битрикс. Современные пользователи посещают сайты с разных устройств, поэтому задача веб-студий — создать интерфейс, который будет выглядеть и работать одинаково хорошо на компьютерах, смартфонах и планшетах. Для этого важно учитывать особенности CMS 1С-Битрикс, которая предоставляет множество инструментов для создания адаптивных сайтов, но также требует внимательного подхода к деталям. В этой статье рассмотрим ключевые аспекты создания адаптивного дизайна на 1С-Битрикс и дадим несколько рекомендаций, как сделать его удобным и эффективным для пользователей.

Почему адаптивный дизайн важен для сайтов на 1С-Битрикс
С развитием мобильных устройств и интернета растет и число пользователей, которые просматривают сайты через смартфоны и планшеты. Согласно исследованиям, более половины всех визитов на сайты совершаются с мобильных устройств, и эта тенденция только усиливается. CMS 1С-Битрикс позволяет создать адаптивный сайт с минимальными временными затратами, при этом важно учитывать ряд нюансов, связанных с особенностями платформы и спецификой адаптивного дизайна.
Адаптивный дизайн на 1С-Битрикс помогает улучшить показатели сайта, такие как скорость загрузки, взаимодействие с пользователями и время пребывания на сайте. Кроме того, поисковые системы учитывают мобильную адаптацию сайта при ранжировании, поэтому оптимизация под мобильные устройства может положительно повлиять на позиции в поисковой выдаче.
Основные рекомендации по созданию адаптивного дизайна
-
Использование гибких сеток и пропорциональных единиц измерения. Вместо использования пикселей для задания размеров, стоит применять относительные единицы, такие как проценты и em/rem. Это позволит элементам изменять размер в зависимости от разрешения экрана.
-
Гибкие изображения и видео. Все графические элементы должны подстраиваться под ширину экрана. Для этого используют CSS-свойства вроде
max-width: 100%;, которое автоматически подгоняет изображения под размеры контейнера. -
Медиа-запросы в CSS. Для управления стилями на разных устройствах применяются медиа-запросы (
@media). Они позволяют задавать конкретные стили в зависимости от ширины экрана, делая сайт адаптивным на любых устройствах. -
Проектирование интерфейса "от меньшего к большему". При разработке дизайна рекомендуется начинать с мобильных версий и адаптировать их для больших экранов. Такой подход называется mobile-first и позволяет учесть все ограничения мобильных устройств на начальном этапе.
-
Оптимизация интерактивных элементов. Кнопки, меню и другие элементы управления должны быть легко доступны и удобны для взаимодействия на мобильных устройствах. Учитывайте, что у пользователей на смартфонах и планшетах нет курсора мыши, поэтому элементы интерфейса должны быть крупными и удобно расположенными.
-
Минимизация контента для мобильной версии. На экранах с меньшим разрешением часто нет необходимости отображать весь контент, который присутствует на десктопной версии. Проанализируйте, какие элементы можно скрыть или свернуть, чтобы улучшить восприятие информации.
-
Учет особенностей мультиязычных сайтов. Если сайт предназначен для пользователей из разных стран, следует адаптировать структуру и дизайн для разных языковых версий. Некоторые языки требуют больше места для текста, что может повлиять на общий вид страниц.
Технические аспекты адаптации дизайна на 1С-Битрикс
1С-Битрикс предлагает ряд встроенных инструментов для создания адаптивных интерфейсов, однако их использование требует опыта и знаний. Платформа поддерживает использование различных шаблонов и компонентов, которые можно подстроить под разные разрешения экранов. Однако в некоторых случаях может потребоваться доработка готовых решений и настройка шаблонов с использованием HTML, CSS и JavaScript.
-
Использование стандартных адаптивных компонентов 1С-Битрикс. В 1С-Битрикс есть адаптивные шаблоны для элементов сайта, такие как меню, формы и галереи. Эти компоненты уже адаптированы для разных устройств и позволяют ускорить процесс разработки.
-
Настройка мобильной версии сайта в админ-панели. 1С-Битрикс предоставляет возможность настройки отдельных элементов мобильной версии, что особенно удобно для больших и сложных проектов. Вы можете управлять видимостью и поведением компонентов в зависимости от устройства пользователя.
-
Подключение внешних библиотек и фреймворков. Хотя 1С-Битрикс предоставляет адаптивные компоненты, иногда целесообразно использовать сторонние библиотеки, такие как Bootstrap или Foundation. Они помогают быстрее организовать адаптивный макет и гибко управлять стилями.
Преимущества адаптивного дизайна для пользователей и SEO
-
Повышение удобства использования. Пользователи легче находят нужную информацию на сайте, когда все элементы правильно отображаются на их устройствах.
-
Улучшение поведенческих факторов. Адаптивный дизайн снижает показатель отказов и увеличивает среднее время пребывания на сайте, что положительно сказывается на ранжировании в поисковых системах.
-
Оптимизация для SEO. Сайты с адаптивным дизайном предпочтительны для поисковых систем. Google и Яндекс отдают предпочтение адаптивным сайтам, так как они удобны для пользователей.
-
Снижение затрат на обслуживание. Один адаптивный сайт проще поддерживать и обновлять, чем несколько версий для разных устройств.
Ошибки, которых следует избегать
При разработке адаптивного дизайна на 1С-Битрикс важно избегать следующих ошибок:
-
Игнорирование тестирования на реальных устройствах. Симуляция мобильной версии в браузере не всегда дает точное представление о работе сайта. Проводите тестирование на реальных устройствах.
-
Перегруженность медиа-запросами. Слишком большое количество стилей в медиа-запросах может замедлить загрузку страницы, особенно на мобильных устройствах.
-
Игнорирование скорости загрузки. Не оптимизированные изображения, тяжелые файлы и неэффективный код могут замедлить сайт, что негативно скажется на пользовательском опыте.
-
Сложные интерфейсы. Избегайте сложных и перегруженных интерфейсов. Пользователи ценят простоту и понятность, особенно на небольших экранах.
Обратитесь к профессионалам для создания адаптивного дизайна на 1С-Битрикс
Создание адаптивного дизайна на 1С-Битрикс — это сложный процесс, который требует профессионального подхода и опыта. Если вы хотите получить сайт, который будет одинаково удобен на любом устройстве и обеспечит высокий уровень взаимодействия с пользователями, обратитесь в веб-студию Web-Химики. Наши специалисты имеют богатый опыт работы с платформой 1С-Битрикс и знают все нюансы разработки адаптивного дизайна. Мы поможем создать сайт, который будет соответствовать всем современным требованиям и станет эффективным инструментом для продвижения вашего бизнеса. Свяжитесь с нами, чтобы обсудить детали проекта и узнать больше о наших услугах!